
HTML 웹 개발을 진행할 때는 웹 브라우저에서 실시간으로 결과를 확인하며 작업하는 것이 가장 정확합니다.
아직 설치하지 않았다면, 이전 글에서 설명한 Live Server 설치 방법을 참고하세요.
간단한 HTML 페이지를 작성해보자.
바탕화면에 만든 HTML 폴더를 VSCode에서 'Open Folder' 버튼을 통해 열어줍니다.

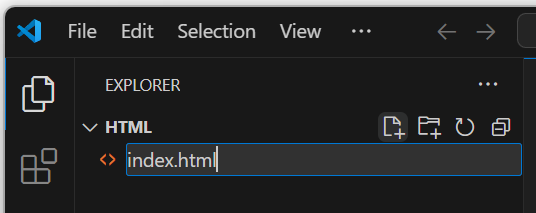
첫 번째 새 파일 아이콘을 클릭하여 index.html 파일을 생성합니다.


index.html 파일을 선택한 후, 오른쪽 코딩 창에 "Hello World!"를 입력합니다.
이후, Ctrl + S를 눌러 저장합니다.

그리고 우측 하단의 'Go Live' 버튼을 클릭합니다.
(Live Server 단축키: Alt + L, Alt + O)


웹 브라우저가 실행되면,
드디어 '니' 첫 번째 웹 페이지가 완성된 것을 볼 수 있습니다.

앞으로도 HTML 기능을 정확하게 테스트하기 위해 직접 브라우저에서 실행하며 작업을 진행합니다.
'개발 > 웹 (HTML)' 카테고리의 다른 글
| HTML 자주 사용하는 태그 - <ul><ol><li> (0) | 2024.11.18 |
|---|---|
| HTML 블록 요소 개념 잡기 (1) | 2024.11.17 |
| HTML 인라인 요소 개념 잡기 (0) | 2024.11.16 |
| 코드 가독성을 높이는 HTML 빈 태그와 주석 이야기 (0) | 2024.11.15 |
| HTML 기본 구조와 DTD 개념 정리 (0) | 2024.11.11 |
| VSCode 언어별 들여쓰기(탭) 지정 - Settings.json (1) | 2024.11.08 |
| VSCode 웹 개발 시작하기 - 필수 단축키 모음 (0) | 2024.11.07 |
| HTML 초보자를 위한 VSCode 확장 추천 (4) | 2024.10.28 |



