
HTML이 화면에 출력되는 특성은 두가지 요소로 나눠집니다.
하나는 inline 요소
- 인라인 요소는 하위 수준인 텍스트 및 세부적인 스타일링에 영향을 줍니다.
ex) <span></span>
그리고 block-level 요소
- 블록 수준 요소는 상위 수준인 문서 레이아웃에 직접적인 영향을 줍니다.
- 블록 수준 요소를 간단히 블록 요소로 부르기도 합니다.
ex) <div></div>
먼저 태그와 요소에 대해서 알아보면,
태그(Tag)는 열림 태그, 닫힘 태그, 빈 태그로 이루어 집니다.
ex) <span>...</span>, <img />
요소(Element)는 태그로 감싸진 콘텐츠를 포함하는 구조를 말합니다.
ex) <p>콘텐츠</p>
블록 요소 (Block-level Element)
HTML 두 가지 출력 특성 중 하나인,
블록 요소는 영역을 다루는데 주로 사용합니다.
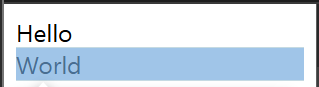
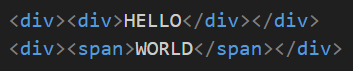
상자처럼 수직으로 쌓이며,
두 줄로 나누면 두 줄로 출력됩니다.
HTML 입력

브라우저 출력

실제 여백 구조는 기본적으로,
가로 너비는 부모 요소의 끝까지 늘어나고,
세로 너비는 요소 크기에 맞게 줄어든다.

스타일을 사용하면 모든 여백 조정이 가능합니다.
내부 여백(Padding) : 좌우 변경 가능, 상하 변경 가능
외부 여백(Margin) : 좌우 변경 가능, 상하 변경 가능

HTML5 표준에 따르면 블록 요소는 블록 요소 및 인라인 요소 모두 자식으로 가질 수 있다.
https://www.freecodecamp.org/news/inline-elements-and-block-elements-in-html-explained/

역사적으로 HTML(HyperText Markup Language) 요소는 "블록 수준" 요소 또는 "인라인" 요소로 분류되었습니다. 프레젠테이션 특성으로서 이것은 이제 CSS에 의해 지정됩니다.
https://developer.mozilla.org/en-US/docs/Glossary/Block-level_content
주요 블록 요소
| 블록 태그 | 설명 |
| <div> | 콘텐츠를 구획화 할 때 사용합니다. |
| <p> | 단락(paragraph), 텍스트를 단락 단위로 구분할 때 사용합니다. |
| <h1> ~ <h6> | 제목(heading), <h1>은 가장 크고 높은 중요도를 나타낼 때 사용합니다. |
| <ul> | 순서가 없는 목록(unordered list), 자식으로 <li> 사용. |
| <ol> | 순서가 있는 목록(ordered list), 자식으로 <li> 사용. |
| <li> | 목록 항목(list item), <ul> 또는 <ol>의 자식 요소로 사용. |
| <header> | 문서의 머리글(header)을 정의, 제목, 로고, 네비게이션 링크 등을 포함합니다. |
| <footer> | 문서의 바닥글(footer)을 정의, 저작권 정보, 링크 등을 포함합니다. |
| <section> | 관련된 콘텐츠를 묶을 때 사용합니다. |
'개발 > 웹 (HTML)' 카테고리의 다른 글
| HTML 자주 사용하는 태그 - <input> (0) | 2024.11.22 |
|---|---|
| HTML 자주 사용하는 태그 - <span> (6) | 2024.11.21 |
| HTML 자주 사용하는 태그 - <a> (0) | 2024.11.20 |
| HTML 자주 사용하는 태그 - <ul><ol><li> (0) | 2024.11.18 |
| HTML 인라인 요소 개념 잡기 (0) | 2024.11.16 |
| 코드 가독성을 높이는 HTML 빈 태그와 주석 이야기 (0) | 2024.11.15 |
| HTML 기본 구조와 DTD 개념 정리 (0) | 2024.11.11 |
| VSCode 웹 개발 시작하기 - Live Server로 만드는 '니' 첫 번째 웹 페이지 (3) | 2024.11.09 |



