
HTML이 화면에 출력되는 특성은 두가지 요소로 나눠집니다.
하나는 inline 요소
ex) <span></span>
그리고 block 요소
ex) <div></div>
먼저 태그와 요소에 대해서 알아보면,
태그(Tag)는 열림 태그, 닫힘 태그, 빈 태그로 이루어 집니다.
ex) <span>...</span>, <img />
요소(Element)는 태그로 감싸진 콘텐츠를 포함하는 구조를 말합니다.
ex) <p>콘텐츠</p>
인라인 요소
HTML 두 가지 출력 특성 중 하나인,
인라인 요소는 글자를 다루는데 사용합니다.
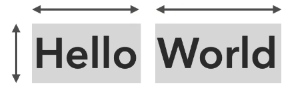
글자처럼 수평으로 쌓이며,
두 줄로 나누면 한 줄로 띄어쓰기하여 출력됩니다.
HTML 입력

브라우저 출력

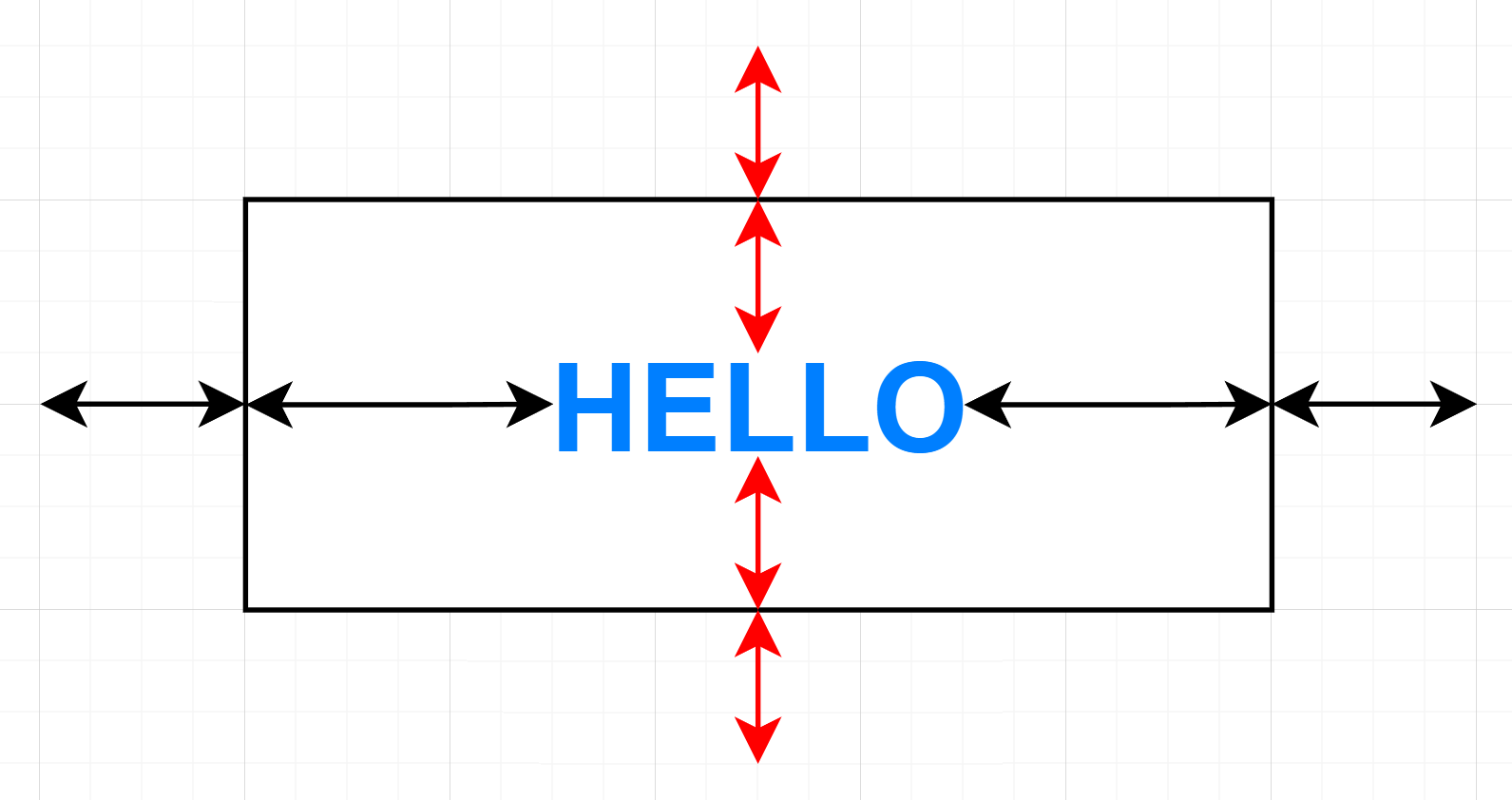
실제 여백 구조는 span 태그 단위로 되어 있고
기본 여백은 글자 크기에 맞게 딱 붙어서 조정됩니다.

스타일을 사용하면 일부 여백 조정이 가능합니다.
내부 여백(Padding) : 좌우 변경 가능, 상하 불변
외부 여백(Margin) : 좌우 변경 가능, 상하 불변

HTML5 표준에 따르면 인라인 요소는 블록 요소를 포함하지않아야 합니다.
예를들어 <div> 태그는 블록 요소입니다.

그러나 브라우저에서는 정상적으로 표시된다.
HTML5는 비표준 코드에 대해 매우 관용적입니다.
XHTML 시대를 거치면서 생긴 트라우마 같은데. 그 때는 파싱 에러...

주요 인라인 요소
| 인라인 태그 | 설명 |
| <a> | 하이퍼링크를 정의합니다. |
| <span> | 특정 텍스트를 그룹화하여 스타일이나 동작을 적용합니다. |
| <b> | 텍스트를 굵게 표시합니다. |
| <i> | 텍스트를 기울여 표시합니다. |
| <u> | 텍스트에 밑줄을 표시합니다. |
| <strong> | 중요성을 나타내며, 굵게 표시합니다. |
| <em> | 강조를 나타내며, 기울임 표시합니다. |
| <img> | 이미지를 삽입합니다. |
| <br> | 줄바꿈을 삽입합니다. |
| <code> | 코드를 나타냅니다. |
| <small> | 텍스트를 작게 표시합니다. |
| <mark> | 하이라이트 효과를 추가합니다. |
'개발 > 웹 (HTML)' 카테고리의 다른 글
| HTML 자주 사용하는 태그 - <span> (6) | 2024.11.21 |
|---|---|
| HTML 자주 사용하는 태그 - <a> (0) | 2024.11.20 |
| HTML 자주 사용하는 태그 - <ul><ol><li> (0) | 2024.11.18 |
| HTML 블록 요소 개념 잡기 (1) | 2024.11.17 |
| 코드 가독성을 높이는 HTML 빈 태그와 주석 이야기 (0) | 2024.11.15 |
| HTML 기본 구조와 DTD 개념 정리 (0) | 2024.11.11 |
| VSCode 웹 개발 시작하기 - Live Server로 만드는 '니' 첫 번째 웹 페이지 (3) | 2024.11.09 |
| VSCode 언어별 들여쓰기(탭) 지정 - Settings.json (1) | 2024.11.08 |



