
정적 문서(책) 중심의 정보 환경에서 동적인 인터넷 문서로 전환되는 데 핵심적인 역할을 한 기술은 하이퍼링크입니다.
하이퍼링크는 사용자가 특정 텍스트나 이미지를 클릭해 다른 문서로 즉시 이동할 수 있게 함으로써, 정보 간의 경계를 허물고 무한히 연결된 웹 환경을 만들어냈습니다. 이 기술 덕분에 인터넷은 단순한 정보 저장소를 넘어, 전 세계적으로 서로 연결된 거대한 지식 네트워크로 성장할 수 있었습니다.
이 하이퍼 링크 기술을 가능하게 한 기능이, 에이 태그입니다.
A (Anchor)
- 인라인 요소입니다.
- 두 줄로 나줘 입력해도 한 줄에 띄어쓰기로 표시됩니다.
주요 속성
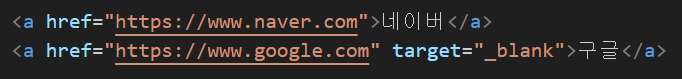
- href : 같은/다른 페이지로 이동하는 하이퍼링크 주소를 지정한다.
- target 속성으로 _self : 현재 페이지를 새 주소 페이지로 갱신한다. (기본값이라 생략할 수 있다.)
- target 속성으로 _blank : 새 창에 띄울 것인지 지정한다.
하이퍼 링크는 화면에 출력하면 파란색 글자로 밑줄과 함께 표시되어 일반 텍스트와 쉽게 구분된다.

A 태그는 인라인 요소라서 두 줄로 입력하여도
줄 바꿈은 띄어쓰기로 해석하여 옆으로 나란히 출력된다.

'개발 > 웹 (HTML)' 카테고리의 다른 글
| HTML, CSS, Javascript 바닐라 웹 페이지 이해하기 (1) | 2024.11.25 |
|---|---|
| HTML 자주 사용하는 태그 - <label> (0) | 2024.11.24 |
| HTML 자주 사용하는 태그 - <input> (0) | 2024.11.22 |
| HTML 자주 사용하는 태그 - <span> (6) | 2024.11.21 |
| HTML 자주 사용하는 태그 - <ul><ol><li> (0) | 2024.11.18 |
| HTML 블록 요소 개념 잡기 (1) | 2024.11.17 |
| HTML 인라인 요소 개념 잡기 (0) | 2024.11.16 |
| 코드 가독성을 높이는 HTML 빈 태그와 주석 이야기 (0) | 2024.11.15 |



