
input 태그는 사용자로부터 데이터를 입력받기 위해 사용하는 요소입니다. 특히 폼 요소와 함께 자주 사용하며 다양한 입력 타입을 제공합니다. 텍스트, 숫자, 이메일, 비밀번호 등.
여러 속성을 제공하므로, 전체적인 흐름을 파악한 후 실제 웹 사이트 개발 과정에서 자세히 익혀가는 것이 좋습니다.
input
- 인라인 요소입니다.
- 텍스트 입력 창으로 사용합니다.
주요 속성
- value : 입력창에 미리 값을 입력할 수 있습니다.


- placeholder : 사용자가 입력할 값의 힌트를 입력창에 연하게 표시합니다.


- disabled : 입력창 비활성화


- type : 입력 필드의 유형
> text : 일반 텍스트 입력 창
> password : 비밀번호 입력 (문자가 가려짐)
> email : 이메일 주소 입력
> number : 숫자 입력
> checkbox : 체크 박스
> radio : 라디오 버튼
> submit : 폼 제출 버튼
> button : 일반 버튼
> file : 파일 선택
> date : 날짜 입력
> color : 색상 선택
타입별 결과
type="text"
일반 텍스트 입력 창


type="password"
비밀번호 입력 (문자가 가려짐)


type="email"
브라우저가 기본적인 이메일 형식 검증을 합니다.
또한 이메일 타입을 사용하면 다른 프로그램에서 필드를 인식할 수 있습니다.
ex) 아래는 카스퍼스키 Password Manager 프로그램에서 인식하여 나온 마크입니다.



type="number"
숫자 입력으로 제한합니다.


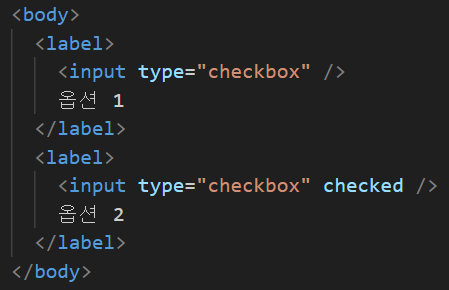
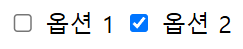
type="checkbox"
체크 박스
- label로 감싸면 '옵션 1' 글자를 클릭해도 체크 박스를 체크할 수 있다.
- label도 인라인 속성이다.
- 체크박스와 텍스트를 묶어서 효과를 줄 때 편리하다.


type="radio"
라디오 버튼
- name 속성을 동일하게 지정하여 그룹으로 묶는다.


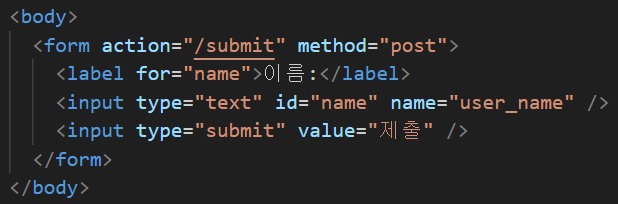
type="submit"
- form 데이터를 서버로 전송한다.
- 파일 전송 등에서 많이 사용한다.
- label 태그의 값은 for 속성에 지정한 이름을 가진 id 필드에 적용한다.
- id 필드는 유일한 값이어야한다.


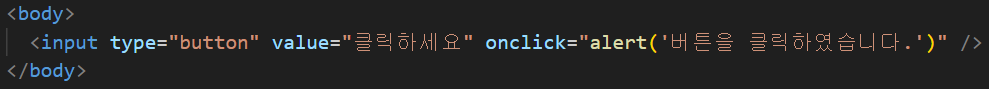
type="button"
- submit type 처럼 서버로 전송하는 자체 기능은 없고 클릭 이벤트를 javascript로 처리한다.
- alert 함수는 자바스크립트이다. 나중에 자세히 다룬다.


버튼을 클릭하면,

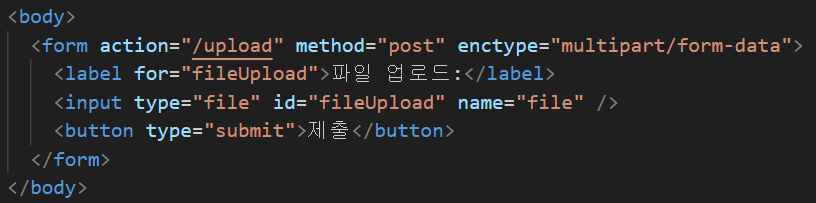
type="file"
사용자가 파일을 선택할 수 있게 창을 띄워주는 버튼을 만든다.



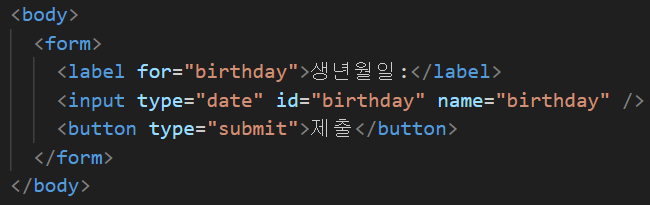
type="date"
HTML5에서 날자를 입력 받기 위해 제공하는 기능입니다.


type="color"
HTML5에서 색상을 입력 받기 위해 제공하는 기능입니다.


'개발 > 웹 (HTML)' 카테고리의 다른 글
| HTML, CSS, Javascript 바닐라 웹 페이지 이해하기 (1) | 2024.11.25 |
|---|---|
| HTML 자주 사용하는 태그 - <label> (0) | 2024.11.24 |
| HTML 자주 사용하는 태그 - <span> (6) | 2024.11.21 |
| HTML 자주 사용하는 태그 - <a> (0) | 2024.11.20 |
| HTML 자주 사용하는 태그 - <ul><ol><li> (0) | 2024.11.18 |
| HTML 블록 요소 개념 잡기 (1) | 2024.11.17 |
| HTML 인라인 요소 개념 잡기 (0) | 2024.11.16 |
| 코드 가독성을 높이는 HTML 빈 태그와 주석 이야기 (0) | 2024.11.15 |



