
바닐라란?
바닐라 웹 개발은 프레임워크나 라이브러리 없이 HTML, CSS, JavaScript만으로 웹 페이지를 구축하는 방식입니다. 이러한 방식은 브라우저에서 직접 실행 가능하며, 별도의 빌드 도구가 필요하지 않습니다. 순수한 웹 기술만을 활용해 가장 경량화된 형태의 웹 페이지를 제작할 수 있습니다.
프레임워크?
- Vue, Nuxt
- React, Next
- Svelte, SvelteKit
- Angular
- Laptos
바닐라 웹 페이지 구성
HTML (HyperText Markup Language)
- 웹 페이지의 구조를 만듭니다.
- 태그를 사용하여 텍스트, 이미지, 링크 등을 작성합니다.
CSS (Cascading Style Sheets)
- HTML 웹 페이지의 디자인을 담당합니다.
- 색상, 글꼴, 배경, 여백 등을 작성합니다.

JavaScript
- 웹 페이지에 동적 기능을 추가합니다.
- 클릭, 입력 등, 사용자 인터랙션을 처리합니다.
- HTML/CSS를 조작하거나 외부 데이터와 통신합니다.

index.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vanilla Page</title>
<style>
h1 {
color: blue;
font-size: 24px;
}
p {
font-family: Arial, sans-serif;
}
</style>
<script>
function showMessage() {
alert('JavaScript로 동작합니다!');
}
</script>
</head>
<body>
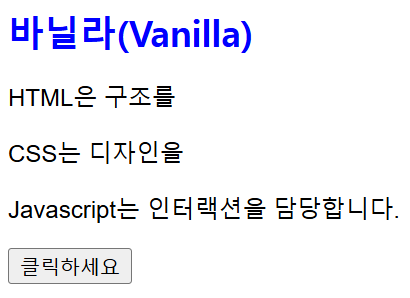
<h1>바닐라(Vanilla)</h1>
<p>HTML은 구조를 담당합니다.</p>
<p>CSS는 디자인을 담당합니다.</p>
<p>Javascript는 인터랙션을 담당합니다.</p>
<button onclick="showMessage()">클릭하세요</button>
</body>
</html>
현대적 웹 페이지와 웹 애플리케이션은 이 세 가지가 함께 작동하여 만듭니다.
'개발 > 웹 (HTML)' 카테고리의 다른 글
| HTML 자주 사용하는 태그 - <label> (0) | 2024.11.24 |
|---|---|
| HTML 자주 사용하는 태그 - <input> (0) | 2024.11.22 |
| HTML 자주 사용하는 태그 - <span> (6) | 2024.11.21 |
| HTML 자주 사용하는 태그 - <a> (0) | 2024.11.20 |
| HTML 자주 사용하는 태그 - <ul><ol><li> (0) | 2024.11.18 |
| HTML 블록 요소 개념 잡기 (1) | 2024.11.17 |
| HTML 인라인 요소 개념 잡기 (0) | 2024.11.16 |
| 코드 가독성을 높이는 HTML 빈 태그와 주석 이야기 (0) | 2024.11.15 |



